Blogger have now enabled selective post summaries for our blogs. This means we can add a "jump break" in our posts, after which any content will only be visible on item pages.
So lets learn how to summarize your posts and give them the expandable functionality.
The steps that must be followed for planting this TNT are,
So lets learn how to summarize your posts and give them the expandable functionality.
The steps that must be followed for planting this TNT are,
Step 1- Go to layout > Edit HTML
By backing up your template I mean that you must save a copy of your current template in your computer hard drive. If in case something goes wrong, you can restore your template and have everything working as normal as before.
By backing up your template I mean that you must save a copy of your current template in your computer hard drive. If in case something goes wrong, you can restore your template and have everything working as normal as before.
To backup your template click on the link saying Download Full Template , as shown below
If suppose something goes wrong , you will simply click the Browse button, locate your saved template and then simply click the Upload button to restore your template back to normal.
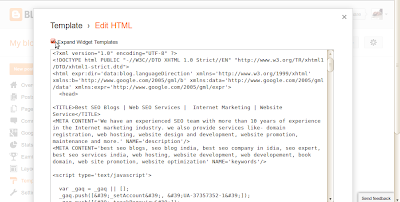
Step 2- Click on "Expand Widget Templates" at the top right hand corner of your Edit HTML page
If suppose something goes wrong , you will simply click the Browse button, locate your saved template and then simply click the Upload button to restore your template back to normal.
Step 2- Click on "Expand Widget Templates" at the top right hand corner of your Edit HTML page
Step 3- Now find this code ]]></b:skin> (Pressing Ctrl + F and then paste this code into the search box)
Step 4- Just after ]]></b:skin> copy paste the code below,
<style>
<b:if cond='data:blog.pageType == "item"'>
span.fullpost {display:inline;}
<b:else/>
span.fullpost {display:none;}
</b:if>
</style>
Step 5- Now find this code <data:post.body/>
And just after <data:post.body/> add the code below,
<!--READ-MORE-STARTS-->
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<div style="text-align: left;">Read More ->></div></a>
</b:if>
<!--READ-MORE-STOPS-->
If you want to shift the "Read More->>" text to the right side, just change a single with:
<div style="text-align: Right;">Read More ->></div></a>
You can replace the text Read More ->> with anything you like, e.g: Continue Reading, click her to read more etc.
If you want to shift the "Read More->>" text to the extreme-left side, use this code:
Step 6- Save your template and you are Done!
Click here to Read More